
In this tutorial, you will learn how to send an email and view inbox messages using JavaScript Gmail API. I have provided the complete source code of Gmail API JavaScript example below.
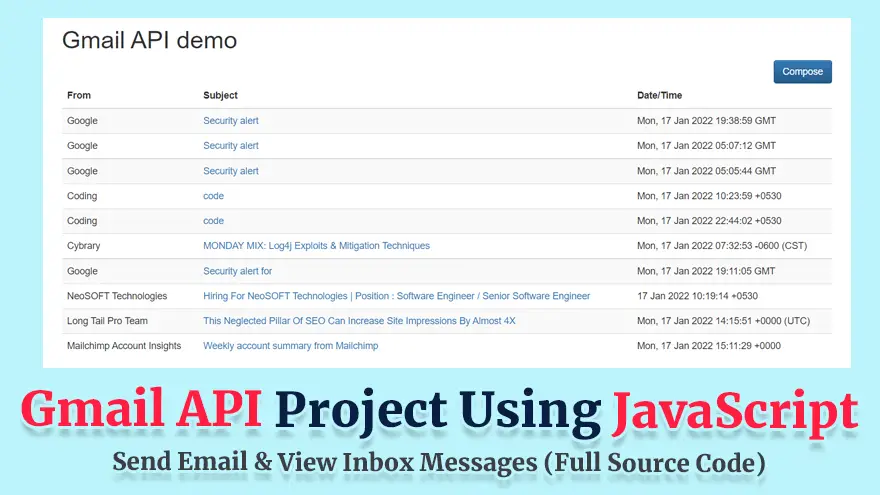
Here are some screenshots of Gmail API JavaScript example app that we will be creating today.
Important Note:
### YOUR CLIENT ID ### with your actual OAuth client ID that you got from Google Developer Console.### YOUR API KEY ### with your actual API key that you got from Google Developer Console.<!doctype html>
<html>
<head>
<title>Gmail API demo</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<style>
iframe {
width: 100%;
border: 0;
min-height: 80%;
height: 600px;
display: flex;
}
</style>
</head>
<body>
<div class="container">
<h1>Gmail API demo</h1>
<a href="#compose-modal" data-toggle="modal" id="compose-button" class="btn btn-primary pull-right hidden">Compose</a>
<button id="authorize-button" class="btn btn-primary hidden">Authorize</button>
<table class="table table-striped table-inbox hidden">
<thead>
<tr>
<th>From</th>
<th>Subject</th>
<th>Date/Time</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<div class="modal fade" id="compose-modal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">Compose</h4>
</div>
<form onsubmit="return sendEmail();">
<div class="modal-body">
<div class="form-group">
<input type="email" class="form-control" id="compose-to" placeholder="To" required />
</div>
<div class="form-group">
<input type="text" class="form-control" id="compose-subject" placeholder="Subject" required />
</div>
<div class="form-group">
<textarea class="form-control" id="compose-message" placeholder="Message" rows="10" required></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="submit" id="send-button" class="btn btn-primary">Send</button>
</div>
</form>
</div>
</div>
</div>
<div class="modal fade" id="reply-modal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">Reply</h4>
</div>
<form onsubmit="return sendReply();">
<input type="hidden" id="reply-message-id" />
<div class="modal-body">
<div class="form-group">
<input type="text" class="form-control" id="reply-to" disabled />
</div>
<div class="form-group">
<input type="text" class="form-control disabled" id="reply-subject" disabled />
</div>
<div class="form-group">
<textarea class="form-control" id="reply-message" placeholder="Message" rows="10" required></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="submit" id="reply-button" class="btn btn-primary">Send</button>
</div>
</form>
</div>
</div>
</div>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript">
var clientId = '### YOUR CLIENT ID ###'
var apiKey = '### YOUR API KEY ###';
var scopes =
'https://www.googleapis.com/auth/gmail.readonly '+
'https://www.googleapis.com/auth/gmail.send';
function handleClientLoad() {
gapi.client.setApiKey(apiKey);
window.setTimeout(checkAuth, 1);
}
function checkAuth() {
gapi.auth.authorize({
client_id: clientId,
scope: scopes,
immediate: true
}, handleAuthResult);
}
function handleAuthClick() {
gapi.auth.authorize({
client_id: clientId,
scope: scopes,
immediate: false
}, handleAuthResult);
return false;
}
function handleAuthResult(authResult) {
if(authResult && !authResult.error) {
loadGmailApi();
$('#authorize-button').remove();
$('.table-inbox').removeClass("hidden");
$('#compose-button').removeClass("hidden");
} else {
$('#authorize-button').removeClass("hidden");
$('#authorize-button').on('click', function(){
handleAuthClick();
});
}
}
function loadGmailApi() {
gapi.client.load('gmail', 'v1', displayInbox);
}
function displayInbox() {
var request = gapi.client.gmail.users.messages.list({
'userId': 'me',
'labelIds': 'INBOX',
'maxResults': 10
});
request.execute(function(response) {
$.each(response.messages, function() {
var messageRequest = gapi.client.gmail.users.messages.get({
'userId': 'me',
'id': this.id
});
messageRequest.execute(appendMessageRow);
});
});
}
function appendMessageRow(message) {
$('.table-inbox tbody').append(
'<tr>\
<td>'+getHeader(message.payload.headers, 'From')+'</td>\
<td>\
<a href="#message-modal-' + message.id +
'" data-toggle="modal" id="message-link-' + message.id+'">' +
getHeader(message.payload.headers, 'Subject') +
'</a>\
</td>\
<td>'+getHeader(message.payload.headers, 'Date')+'</td>\
</tr>'
);
var reply_to = (getHeader(message.payload.headers, 'Reply-to') !== '' ?
getHeader(message.payload.headers, 'Reply-to') :
getHeader(message.payload.headers, 'From')).replace(/\"/g, '"');
var reply_subject = 'Re: '+getHeader(message.payload.headers, 'Subject').replace(/\"/g, '"');
$('body').append(
'<div class="modal fade" id="message-modal-' + message.id +
'" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">\
<div class="modal-dialog modal-lg">\
<div class="modal-content">\
<div class="modal-header">\
<button type="button"\
class="close"\
data-dismiss="modal"\
aria-label="Close">\
<span aria-hidden="true">×</span></button>\
<h4 class="modal-title" id="myModalLabel">' +
getHeader(message.payload.headers, 'Subject') +
'</h4>\
</div>\
<div class="modal-body">\
<iframe id="message-iframe-'+message.id+'" srcdoc="<p>Loading...</p>">\
</iframe>\
</div>\
<div class="modal-footer">\
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>\
<button type="button" class="btn btn-primary reply-button" data-dismiss="modal" data-toggle="modal" data-target="#reply-modal"\
>If you're reading this, you must have heard the buzz about ChatGPT and its incredible…
How to Use ChatGPT in Cybersecurity If you're a cybersecurity geek, you've probably heard about…
Introduction In the dynamic world of cryptocurrencies, staying informed about the latest market trends is…
The Events Calendar Widgets for Elementor has become easiest solution for managing events on WordPress…
Introduction The "Story Timeline" is a versatile plugin that offers an innovative way to present…
Introduction In today's globalized world, catering to diverse audiences is very important. However, the process…