
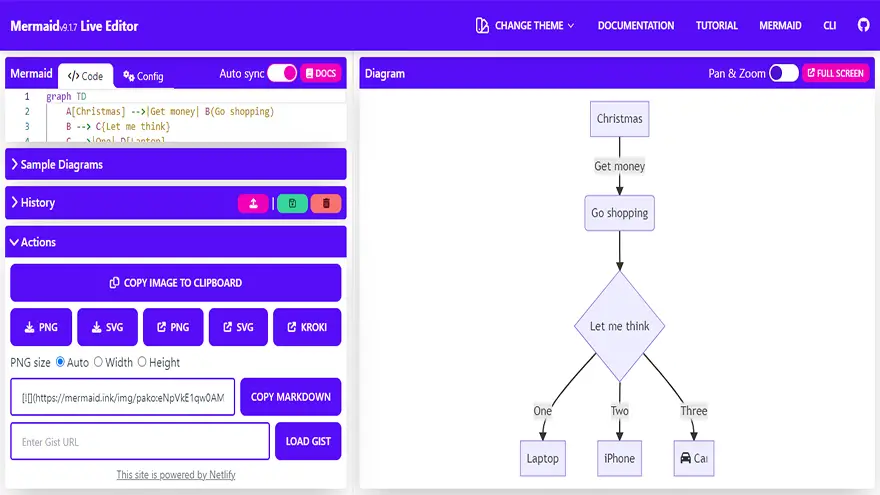
Mermaid Live Editor is an online tool that allows us to create, edit, preview, and share Mermaid diagrams/charts. It is a live editor, so you will see the output in real-time. Mermaid Live Editor is an open-source tool that makes it completely free to use for personal or commercial projects.
Basically, Mermaid Editor was created to help you quickly draw flowcharts and Gantt charts.
There are many platforms and tools that support Mermaid out of the box. Most of them either have native support for Mermaid or allow integration by means of plugins, extensions, etc. They are great in their respective use cases, but if you are looking for a free online Mermaid diagram editor to quickly render and save a Mermaid diagram, the Mermaid Live Editor will be the preferred choice.
Today, I’ll teach you about the different features of this editor and how to use them.
After reading this guide, you will be ready to start creating diagrams in Mermaid Live Editor.
docker run --publish 8000:80 ghcr.io/mermaid-js/mermaid-live-editor
When building, Set the Environment variable MERMAID_RENDERER_URL to the rendering service. Default is https://mermaid.ink
When building, Set the Environment variable MERMAID_KROKI_RENDERER_URL to your Kroki instance. Default is https://kroki.io
docker compose up --build
Then open http://localhost:8000
Volta is used for managing node and yarn versions.
This project is set up using Yarn:
yarn install
yarn dev -- --open
This app is created with Svelte Kit.
When a PR is created targeting master, it will be built and deployed by Netlify. The URL will be indicated in a Comment in the PR.
Once the PR is merged, it will automatically be released.
If you're reading this, you must have heard the buzz about ChatGPT and its incredible…
How to Use ChatGPT in Cybersecurity If you're a cybersecurity geek, you've probably heard about…
Introduction In the dynamic world of cryptocurrencies, staying informed about the latest market trends is…
The Events Calendar Widgets for Elementor has become easiest solution for managing events on WordPress…
Introduction The "Story Timeline" is a versatile plugin that offers an innovative way to present…
Introduction In today's globalized world, catering to diverse audiences is very important. However, the process…