
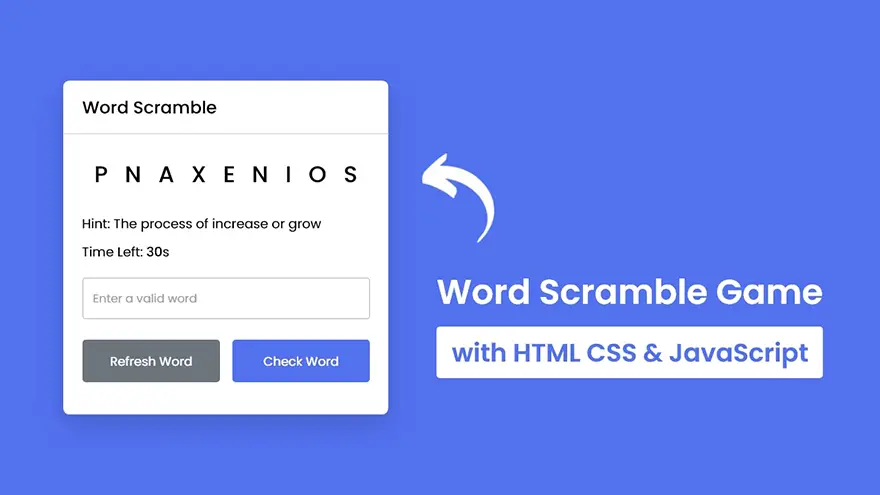
In this tutorial, I will teach you how to create a Word Scramble Game using HTML5, CSS3, and JavaScript. The complete source code of this JavaScript Word Scramble Game is given below.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Word Scramble Game</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/words.js" defer></script>
<script src="js/script.js" defer></script>
</head>
<body>
<div class="container">
<h2>Word Scramble</h2>
<div class="content">
<p class="word"></p>
<div class="details">
<p class="hint">Hint: <span></span></p>
<p class="time">Time Left: <span><b>30</b>s</span></p>
</div>
<input type="text" spellcheck="false" placeholder="Enter a valid word">
<div class="buttons">
<button class="refresh-word">Refresh Word</button>
<button class="check-word">Check Word</button>
</div>
</div>
</div>
</body>
</html>/* Import Google font - Poppins */@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
padding: 0 10px;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #5372F0;
}
.container{
width: 440px;
border-radius: 7px;
background: #fff;
box-shadow: 0 10px 20px rgba(0,0,0,0.08);
}
.container h2{
font-size: 25px;
font-weight: 500;
padding: 16px 25px;
border-bottom: 1px solid #ccc;
}
.container .content{
margin: 25px 20px 35px;
}
.content .word{
user-select: none;
font-size: 33px;
font-weight: 500;
text-align: center;
letter-spacing: 24px;
margin-right: -24px;
word-break: break-all;
text-transform: uppercase;
}
.content .details{
margin: 25px 0 20px;
}
.details p{
font-size: 18px;
margin-bottom: 10px;
}
.details p b{
font-weight: 500;
}
.content input{
width: 100%;
height: 60px;
outline: none;
padding: 0 16px;
font-size: 18px;
border-radius: 5px;
border: 1px solid #bfbfbf;
}
.content input:focus{
box-shadow: 0px 2px 4px rgba(0,0,0,0.08);
}
.content input::placeholder{
color: #aaa;
}
.content input:focus::placeholder{
color: #bfbfbf;
}
.content .buttons{
display: flex;
margin-top: 20px;
justify-content: space-between;
}
.buttons button{
border: none;
outline: none;
color: #fff;
cursor: pointer;
padding: 15px 0;
font-size: 17px;
border-radius: 5px;
width: calc(100% / 2 - 8px);
transition: all 0.3s ease;
}
.buttons button:active{
transform: scale(0.97);
}
.buttons .refresh-word{
background: #6C757D;
}
.buttons .refresh-word:hover{
background: #5f666d;
}
.buttons .check-word{
background: #5372F0;
}
.buttons .check-word:hover{
background: #2c52ed;
}
@media screen and (max-width: 470px) {
.container h2{
font-size: 22px;
padding: 13px 20px;
}
.content .word{
font-size: 30px;
letter-spacing: 20px;
margin-right: -20px;
}
.container .content{
margin: 20px 20px 30px;
}
.details p{
font-size: 16px;
margin-bottom: 8px;
}
.content input{
height: 55px;
font-size: 17px;
}
.buttons button{
padding: 14px 0;
font-size: 16px;
width: calc(100% / 2 - 7px);
}
}let words = [
{
word: "addition",
hint: "The process of adding numbers"
},
{
word: "meeting",
hint: "Event in which people come together"
},
{
word: "number",
hint: "Math symbol used for counting"
},
{
word: "exchange",
hint: "The act of trading"
},
{
word: "canvas",
hint: "Piece of fabric for oil painting"
},
{
word: "garden",
hint: "Space for planting flower and plant"
},
{
word: "position",
hint: "Location of someone or something"
},
{
word: "feather",
hint: "Hair like outer covering of bird"
},
{
word: "comfort",
hint: "A pleasant feeling of relaxation"
},
{
word: "tongue",
hint: "The muscular organ of mouth"
},
{
word: "expansion",
hint: "The process of increase or grow"
},
{
word: "country",
hint: "A politically identified region"
},
{
word: "group",
hint: "A number of objects or persons"
},
{
word: "taste",
hint: "Ability of tongue to detect flavour"
},
{
word: "store",
hint: "Large shop where goods are traded"
},
{
word: "field",
hint: "Area of land for farming activities"
},
{
word: "friend",
hint: "Person other than a family member"
},
{
word: "pocket",
hint: "A bag for carrying small items"
},
{
word: "needle",
hint: "A thin and sharp metal pin"
},
{
word: "expert",
hint: "Person with extensive knowledge"
},
{
word: "statement",
hint: "A declaration of something"
},
{
word: "second",
hint: "One-sixtieth of a minute"
},
{
word: "library",
hint: "Place containing collection of books"
},
]const wordText = document.querySelector(".word"),
hintText = document.querySelector(".hint span"),
timeText = document.querySelector(".time b"),
inputField = document.querySelector("input"),
refreshBtn = document.querySelector(".refresh-word"),
checkBtn = document.querySelector(".check-word");
let correctWord, timer;
const initTimer = maxTime => {
clearInterval(timer);
timer = setInterval(() => {
if(maxTime > 0) {
maxTime--;
return timeText.innerText = maxTime;
}
alert(`Time off! ${correctWord.toUpperCase()} was the correct word`);
initGame();
}, 1000);
}
const initGame = () => {
initTimer(30);
let randomObj = words[Math.floor(Math.random() * words.length)];
let wordArray = randomObj.word.split("");
for (let i = wordArray.length - 1; i > 0; i--) {
let j = Math.floor(Math.random() * (i + 1));
[wordArray[i], wordArray[j]] = [wordArray[j], wordArray[i]];
}
wordText.innerText = wordArray.join("");
hintText.innerText = randomObj.hint;
correctWord = randomObj.word.toLowerCase();;
inputField.value = "";
inputField.setAttribute("maxlength", correctWord.length);
}
initGame();
const checkWord = () => {
let userWord = inputField.value.toLowerCase();
if(!userWord) return alert("Please enter the word to check!");
if(userWord !== correctWord) return alert(`Oops! ${userWord} is not a correct word`);
alert(`Congrats! ${correctWord.toUpperCase()} is the correct word`);
initGame();
}
refreshBtn.addEventListener("click", initGame);
checkBtn.addEventListener("click", checkWord);MiniMax-M1 is a new open-weight large language model (456 B parameters, ~46 B active) built with hybrid…
Managing Git hooks manually can quickly become tedious and error-prone—especially in fast-moving JavaScript or Node.js…
Git hooks help teams enforce code quality by automating checks at key stages like commits…
Choosing the right Git hooks manager directly impacts code quality, developer experience, and CI/CD performance.…
We evaluated the performance of Llama 3.1 vs GPT-4 models on over 150 benchmark datasets…
The manufacturing industry is undergoing a significant transformation with the advent of Industrial IoT Solutions.…